
Iterating ITS Homepage To Meet User Needs Quicker
Timeline: 1 week, 2018
Google Analytics, Content Strategy, Design and Frontend Development
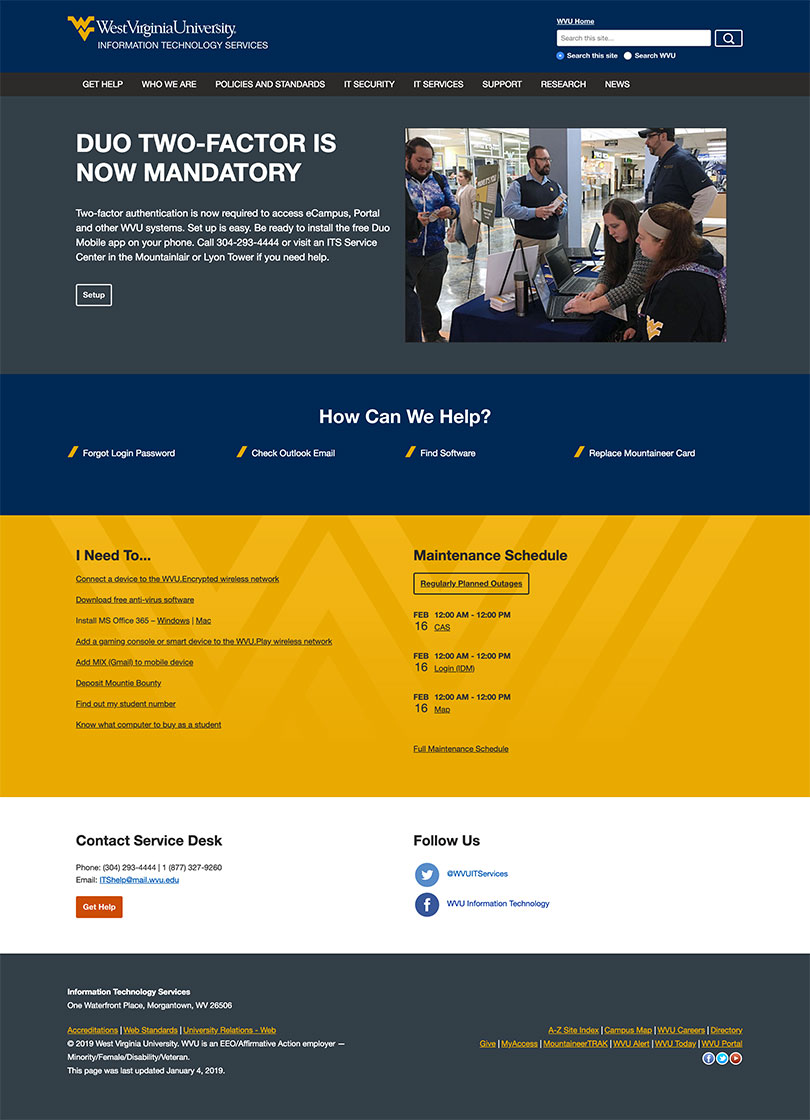
I was curious about what users looked for on the Information Technology Services (ITS) homepage, so I took the initiative to find out. The result was surprising.
My Role
I created the homepage and wrote the microcopy based on the data from Google Analytics, while collaborating with ITS Service Desk.
Project Brief
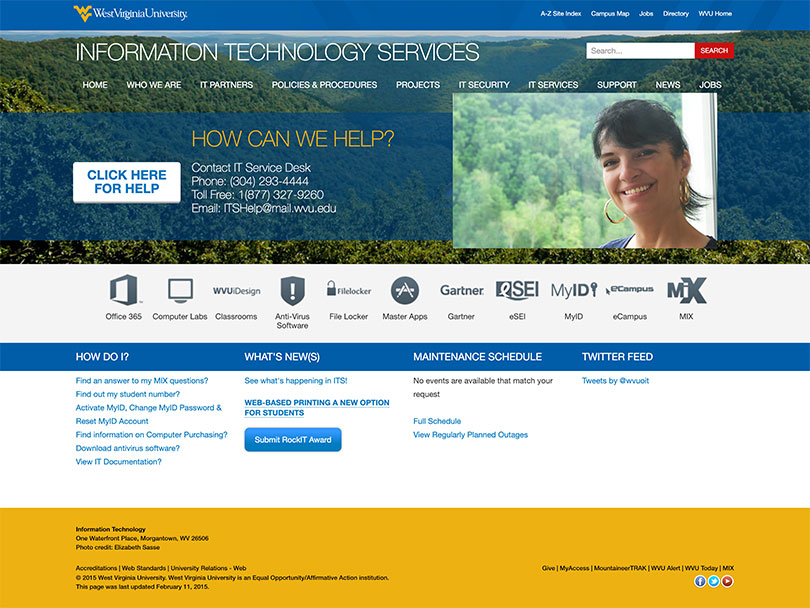
It started out as a curiosity: I wanted to find out what brought users to the homepage of the Information Technology Services. What links were clicked the most? The site was created five years ago, maintained by several web developers at various times. Was it still meeting the needs of its users?
Using Google Analytics Event Tracking
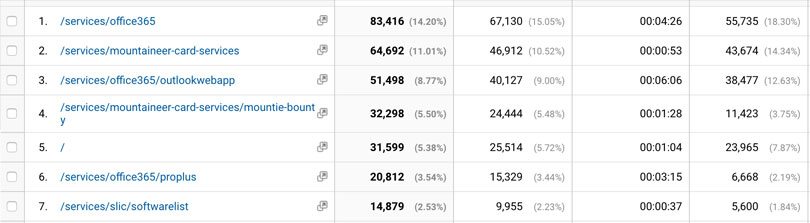
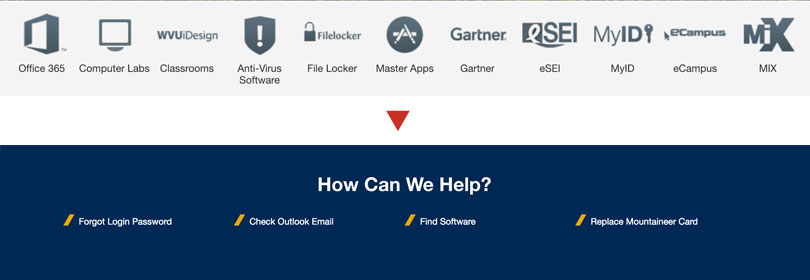
I hand coded the links on the scrolling list of 15 services with event tracking script. After monitoring for six months, I learned that users were most interested in the following links:
- Forgot Login Password
- Microsoft Outlook Email
- Find Software
- Replace Mountaineer Card (University ID card)
It was clear that users were interested in a specific task within a service. I checked with Service Desk and they confirmed the calls they received corresponded with the result.


User Needs Changed Over Time
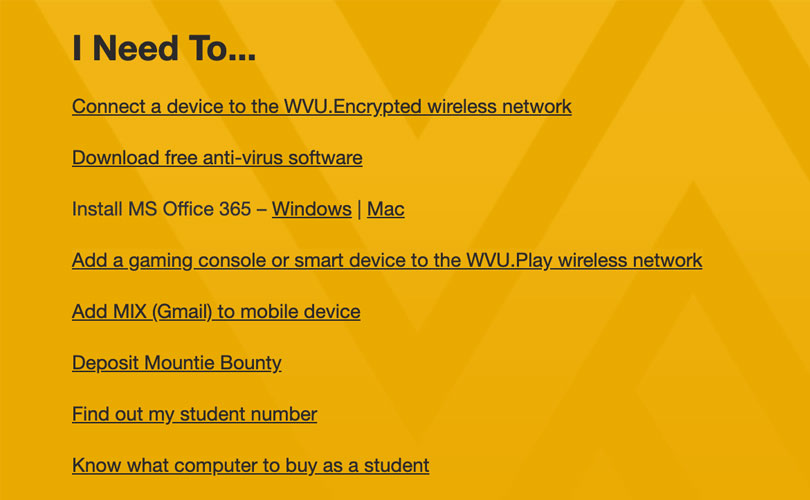
Our users had different needs at various times of the year. For example, new students and their parents might come to the ITS site for computer buying recommendations, or to learn how to use the Mountaineer Card, and other technology-related information. During the school year, students might want to know how to use the printers on campus.
The previous “How Do I” section did little to help our users, mainly because the links were the same throughout the year. After looking at Google Analytics and talking to Service Desk staff, we updated the links based on user needs at different times during the academic year.
This strategy worked wonderfully on Move-In Weekend. From previous years’ experience, we knew that one of the commonly asked questions from students (and parents) was “How do I connect my TV and game console to the network?” So, we provided links to our self-help site with instructions to do just that. This also reduced the number of calls to the Service Desk that weekend.

Continuous Iteration
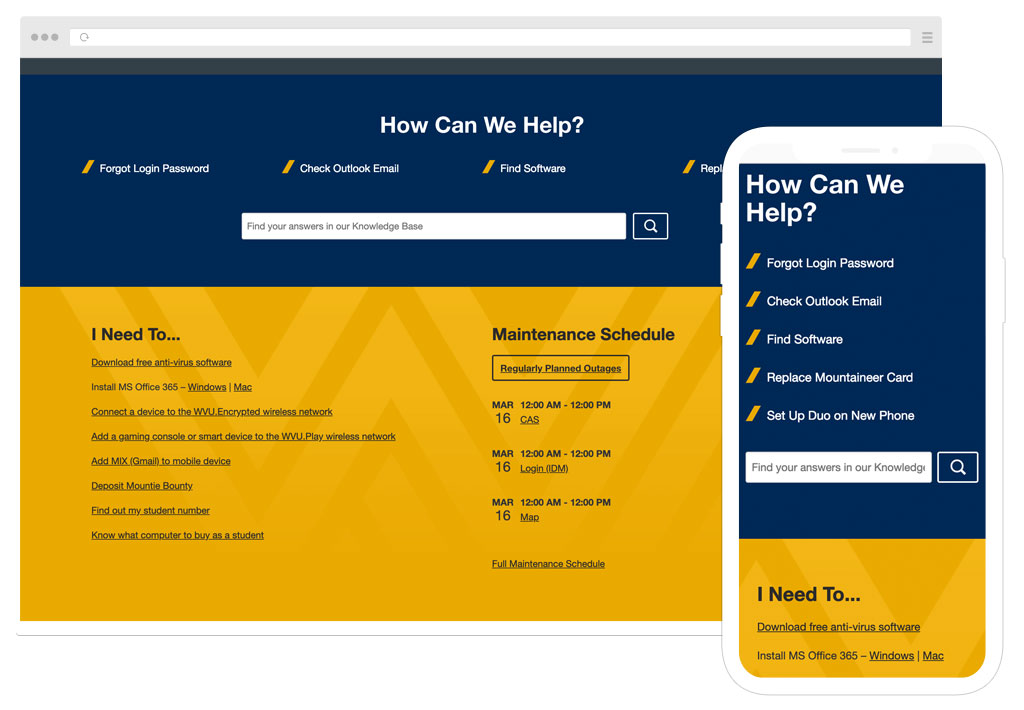
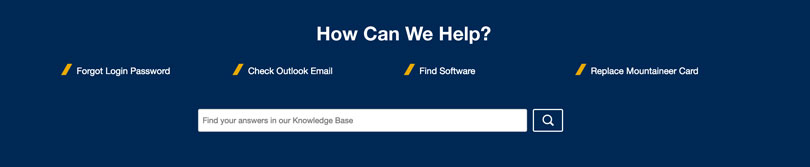
Previously, users were able to search for knowledge articles on the ITS site. But ever since those articles were moved to an online repository, the search function would result in 404 pages because the articles were no longer on the ITS site. I asked the vendor about the possibility of embedding their search bar on the ITS site and was told it was not a feature.
Unsatisfied, I did my own research. With some debugging help from another colleague, I successfully embedded a search box on the ITS homepage that would take users to articles on the repository. Based on Google Analytics, users are using the search box to find information.

Conclusion
The ITS homepage will continue to be updated frequently based on user needs. By working closely with Service Desk and monitoring Google Analytics, I am confident we can provide timely assistance to our users. For future iterations, I want to conduct user research directly with our users.